 扫一扫安全信息随时看!
扫一扫安全信息随时看!
前端工作总结270-el-table使用
关闭 export default { name:"ResetList", data() { return { tableData:[], dialogVisible: false }; }, methods: { show(record){ this.tabl
0 0 0 2023-12-13

前端工作总结268-js日期操作
Js获取当前日期时间及其它操作var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????)myDate.getMonth(); //获取当前月份(0-11,0代表1月)myDate.getDate(); //获取当前
0 0 0 2023-12-13

前端工作总结269-js取整
只保留整数部分(丢弃小数部分)parseInt(5.1234); // 5向下取整(
0 0 0 2023-12-12

前端工作总结270-发布逻辑处理
{{ data.title }}
0 0 0 2023-12-12

前端工作总结272-时间戳处理
choose(){ console.log(111111) console.log(this.value1) console.log(this.value1[0].valueOf()/1000) console.log(this.value1[1].valueOf()) getAction("/task/arrange",{ star
0 0 0 2023-12-12

前端工作总结253-pc-ele修改上传文件限制
beforeUpload(file) { console.log(file) var testmsg=file.name.substring(file.name.lastIndexOf('.')+1) const extension = testmsg === 'mp4' + ''
0 0 0 2023-12-12

前端工作总结274-scss目录编写
css 样式存放目录(待定,选用less或scss)这里我不会把style抽到外头,但是可以写一些全局样式放在这里,里面注意放入common.less normalize.less,里面直接写.el-button那么所有的el-button就会被影响,这里要提一下style的书写,el的样式用class包一下再再style里面写,而普通的就用style scoped来写,注意要用class来包一下
0 0 0 2023-12-12

前端工作总结275-三元运算符进行判断
{{ acc.platform }} 刊例价:¥{{ acc.price }} 平均播放量:{{ acc.avg_view==null?0:acc.avg_view }} 粉丝数:{{ acc.num_fan
0 0 0 2023-12-12

前端工作总结273-处理预览界面
图文详情 视频详情 发布标题 {{tableData.title}} 标题/话题 {{item}} 封面图片 取 消 确 定 im
0 0 0 2023-12-12

前端工作总结278-弹性布局 修改样式
营销端 业务端
0 0 0 2023-12-11

前端工作总结276-控制change
{{ acc.name }}
0 0 0 2023-12-11

前端工作总结262-时间戳转换问题
将时间转换为毫秒数的方法有四个: Date.parse() Date.UTC valueOf() getTime() 1. Date.parse():该方法接受一个表示日期的字符串参数,然后尝试根据这个日期返回日期的毫秒数。ECMA-262没有定义该方法支持哪种日期格式,因此这个方法的行为因为浏览器实现而异。如果传入字符串不能表示日期,那么它会返回NaN。该方法返回的毫秒值后三位全
0 0 0 2023-12-11

前端工作总结244-修改其他页面的时间逻辑
定义富文本输入跳转有数值 form: { content:'' }, 0 0 0 2023-12-11

前端工作总结246-uni-切换tabber修改状态修饰
onLoad() { /* 调用市场信息的接口 分别 vuex获取 其他三项 */ this.$u.api.getTreasureList({ marketId: this.vuex_user.market_id, pageNo: 1, pageSize: 20, type:this.current+1, r 0 0 0 2023-12-11

前端工作总结247-uni-拼接解决下拉刷新问题
getData(){ this.$u.api.getInstitution({ marketId: this.vuex_user.market_id, pageNo: this.pageNo, pageSize: this.size, }).then(res => { if (res.data.co
0 0 0 2023-12-11

前端工作总结252-uni-时间过滤器封装
filters: { toChangeDate(e) { console.log(new Date(e).getFullYear()) console.log(new Date(e).getMonth()) console.log(new Date(e).getDay()) let dateYear = new Date(e).ge
0 0 0 2023-12-09

前端工作总结248-uni-预加载问题
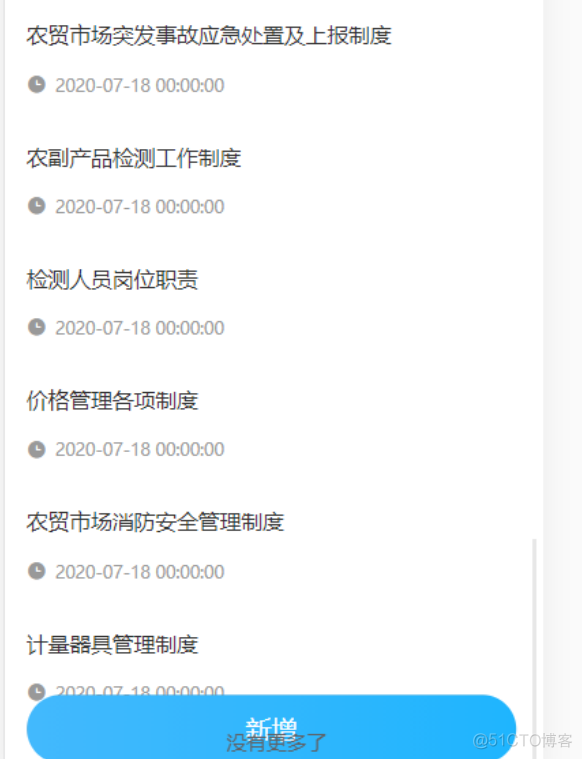
onReachBottom() { console.log('触底~~~~') if (this.pageNo >= this.pages){ this.status = 'nomore'; return; }
0 0 0 2023-12-09

前端工作总结250-uni-扩展运算符实现拼接合并操作
}).then(res=>{ if (res.data.code == 200) { /* 进行合并操作 */ this.tableData = [...this.tableData, ...res.data.data.records] this.pages = res.data.data.pages
0 0 0 2023-12-09

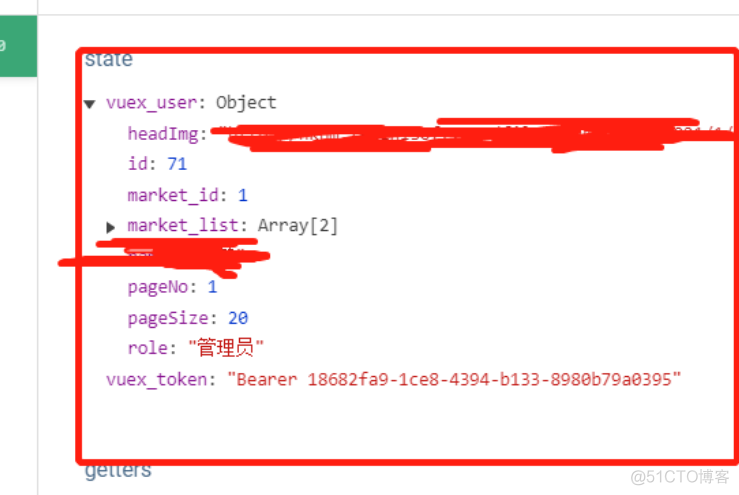
前端工作总结256-uni-获取vuex里面的值
marketId:this.vuex_user.market_id
0 0 0 2023-12-09

前端工作总结249-uni-关闭onshow的加载方法uni.hideLoading
const request = (url = '', date = {}, type = 'GET', header = {}) => { return new Promise((resolve, reject) => { uni.request({ method: type, url: baseUrl + url,
0 0 0 2023-12-09
- 1
- 2
- 3
- 4
- 5
- 6
- 104
神评妙论

学习了
来源:《碰撞检测优化-四叉树》
1 赞
java大法评论区,请留言!
来源:《java编程语言》
1 赞
网络的战斗,也是激烈。
来源:《乌克兰网络警察加入网络战争,已攻击俄罗斯主要网站》





