 扫一扫安全信息随时看!
扫一扫安全信息随时看!
生成二维码或条形码JavaScript脚本库
二维码或条形码在日常生活中现在应用已经非常普遍了,文章分享生成条形码和二维码的JavaScript库。 条形码 条形码是日常生活中比较常见的,主要用于商品。通俗的理解就是一串字符串的集合(含字母、数字及其它ASCII字符的集合应用),用来常用来标识一个货品的唯一性,当然还有更多更深入与广泛的应用,像超市的商品、衣服、微信、支付宝、小程序等到处都有条形码的广泛应用; 安装依赖:
0 0 0 2022-10-26

JS高级 03-04语法-严格模式
ECMAScript 5 引人了严格模式(strict mode)的概念。严格模式是为JavaScript定义了一种不同的解析与执行模型。在严格模式下, ECMAScript3中的一些不确定的行为将得到处理,而且对某些不安全的操作也会抛出错误。要在整个脚本中启用严格模式,可以在顶部添加如下代码: "use strict”; 这行代码看起来像是字符串,而且也没有赋值给
0 0 0 2022-09-18

JS高级 03-08 数据类型-typeof操作符
鉴于ECMAScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型— typeof就是负责提供这方面信息的操作符。对一个值使用typeof操作符可能返回下列某个字符串: "undefined“— 如果这个值未定义; “boolean"— 如果这个值是布尔值; “string"— 如果
0 0 0 2022-09-18

JS高级 03-12 数据类型-Number类型
Number类型应该是ECMAScript中最令人关注的数据类型,这种类型使用IEEE754格式来表示整数和浮点数值(浮点数值在某些语言中也被称为双精度数值)。为支持各种数值类型, ECMA-262定义了不同的数值字面量格式。 最基本的数值字面量格式是十进制整数,十进制整数可以像下面这样直接在代码中输入: var intNum =55; // 整数 除了以
0 0 0 2022-09-18

JS高级 03-10 数据类型-Null类型
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测nul1值时会返回"object"的原因,如下面的例子所示: 03-10NullExample01.htm var car = null;console.log(typeof car); // "object" 如
0 0 0 2022-09-18

JS高级 03-11 数据类型-Boolean类型
Boolean类型是ECMAScript中使用得最多的一种类型,该类型只有两个字面值:true和false这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。以下是为变量赋Boolean类型值的例子: var found =true;var lost = false; 需要注意的是, Boolean类型的字面值true和false是
0 0 0 2022-09-18

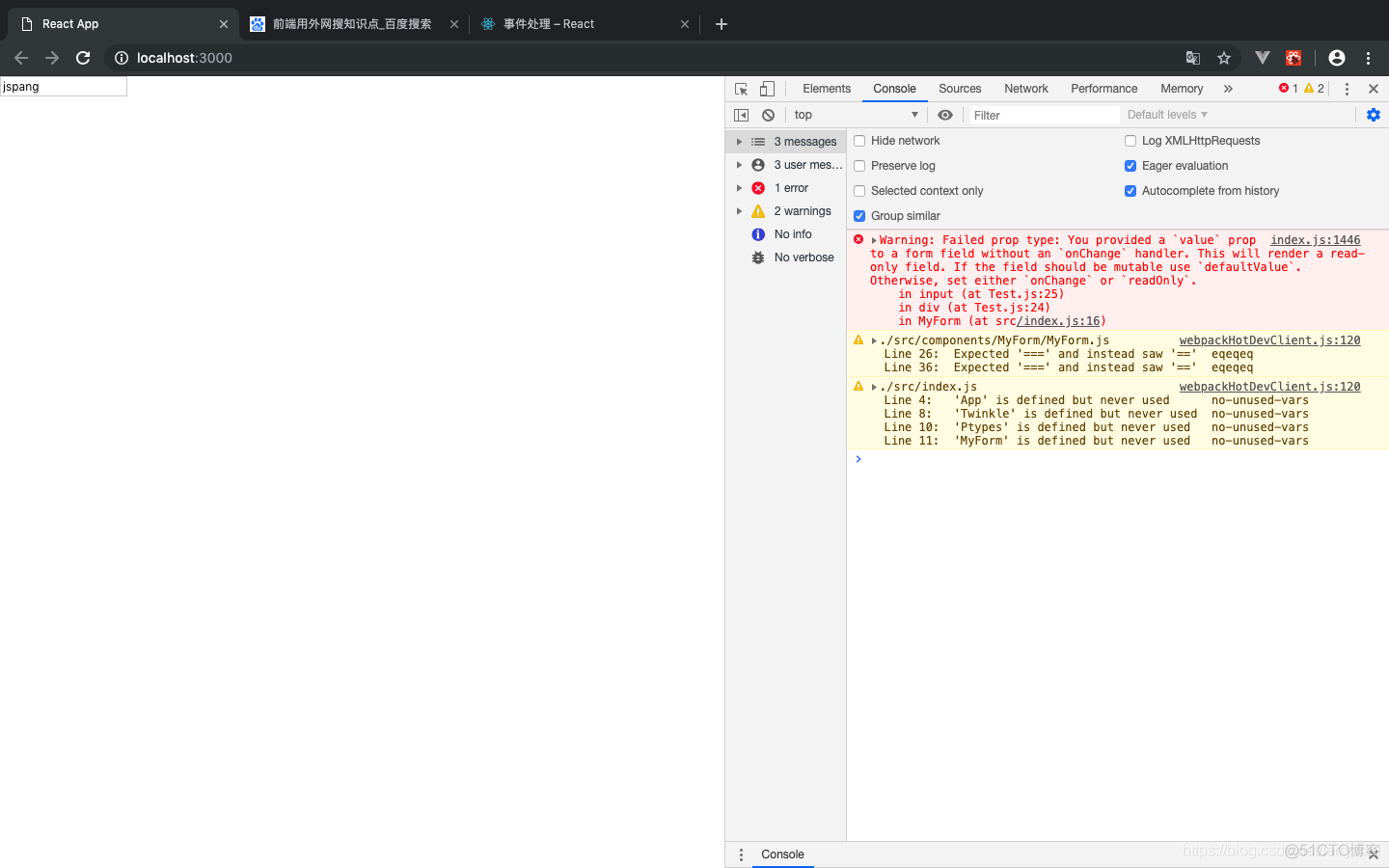
react可控组件和不可控组件
在React中的input标签是有些小坑的,input本身就有自己的缓存机制,然后React的State也有缓存机制。这两种缓存机制我们在编码中是要进行取舍的。将input中的value绑定到state的React组件就是可控组件,反之则是不可控组件。 先看一个不可控的input代码 //测试效果用import React, { Component } from 'reac
0 0 0 2022-09-18

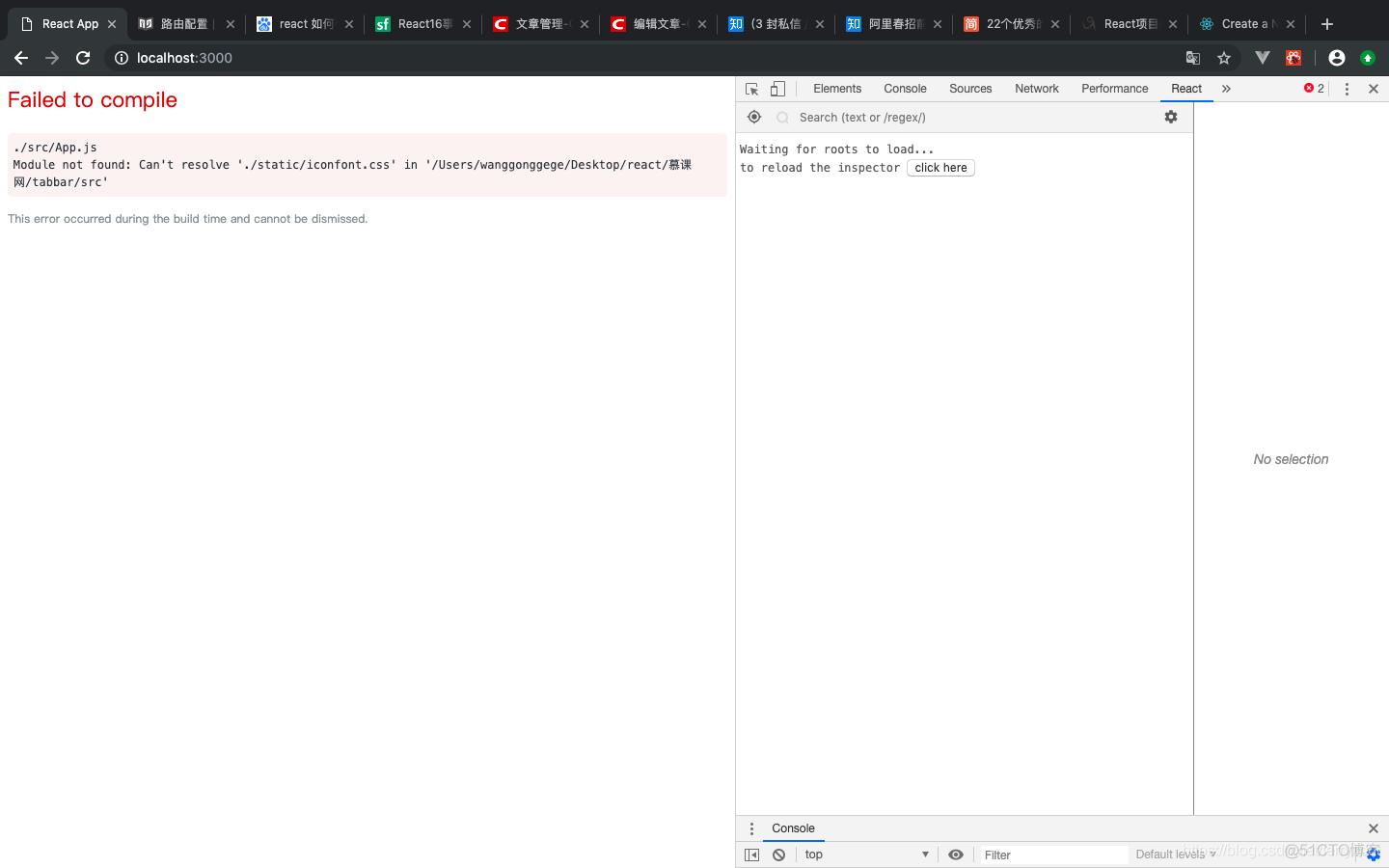
create-react-app脚手架如何引入public下的css
引入src文件夹外的css样式报错:Relative imports outside of src/ are not supported. 解决办法: 1,项目直接eject命令,如果之前执行过了产生了webpack等文件就不用再执行。 2,将webpa
0 0 0 2022-09-18

mongodb 先生成一条记录
User.find().then(function () { var user = new User({ username: 'haige', password: 1314 }); user.save(); res.send({name:"sss"}); return; })
0 0 0 2022-09-18

页面正常渲染,控制台报错说data中的东西未定义!
在infocenter.vue中发送修改的用户信息,在得到res后,向data中赋值改变,会报错说data中的东西未定义!第一次碰到这种情况,也不知道怎么解决。 vue中159行开始 <template> <div id="infocenter"> <!-- 头部标题栏 --> <HeadTop t 0 0 0 2022-09-18

vue.js和vue-cli有什么区别
基本概念 vue:是一套框架,用于构建用户界面的渐进式框架。 Vue-cli:而vue-cli是一个基于Vue.js进行快速开发的完整系统。 Vue vue主要是从基础知识、组件的了解、动画的过渡、可复用性和组合以及工具、模块化的管理。 Vue-cli vue-cli主要是从搭建交互式脚手架、零配置原型开发、基于webpack构建并进行配置、插件和Preset的扩展以及图形化的创建和Vue.js项目的用户界面管理等。 区别和关联 区别: vue是一整套框架,而vue-cli只是它其中
0 0 0 2022-03-31

Vue.js是什么?有什么优点?
Vue.js是一个用于构建数据驱动的Web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应数据绑定和组合视图组件。许多用过vue的程序员是这样评价的,“vue.js结合了angular.js和react.js的优点,消除了它们的缺点。”
0 0 0 2021-12-16
神评妙论

学习了
来源:《碰撞检测优化-四叉树》
1 赞
java大法评论区,请留言!
来源:《java编程语言》
1 赞
网络的战斗,也是激烈。
来源:《乌克兰网络警察加入网络战争,已攻击俄罗斯主要网站》



