Web前端——软件和网页的概述
文章目录
- 一. 前端的开发流程
- 二. 网站和网页
- 1. 定义
- 2. 网站的组成
- (1). 网址
- (2). 网站空间(website host)
- (3). DNS域名解析
- (4). 网站程序
- (5). 数据库
- (6). web服务器
- 二. 软件的分类
- 三. 软件的架构
- 1. 客户端:发送请求
- (1). 客户端形式
- (2). 网页的特点
- (3). 网页的发展历史
- (4). 浏览器和网页
- (5). 早期浏览器出现的问题
- (6). 解决的方法(为什么需要web标准)
- (7). 浏览器内核
- 2. 服务器:返回响应
- 四. 网页的结构
- 1. 网页的形成
- 2. 网页的标准构成
- 3. HTML、CSS、JavaScript三者关系
- 五. 统一资源定位器(Uniform Resource Locators)
- 六. 静态网页与动态网页
- 静态网页特点
- 动态网页特点
- 七. Emmet语法
- 1. 快速生成HTML结构语法
- 2. 快速生成CSS样式语法
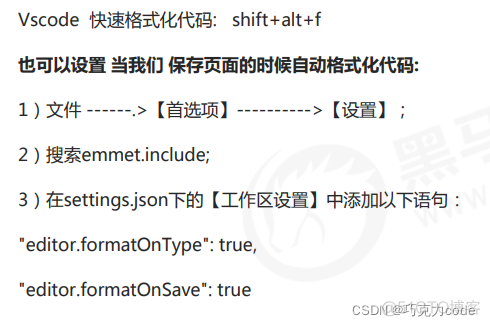
- 3. 快速格式化代码
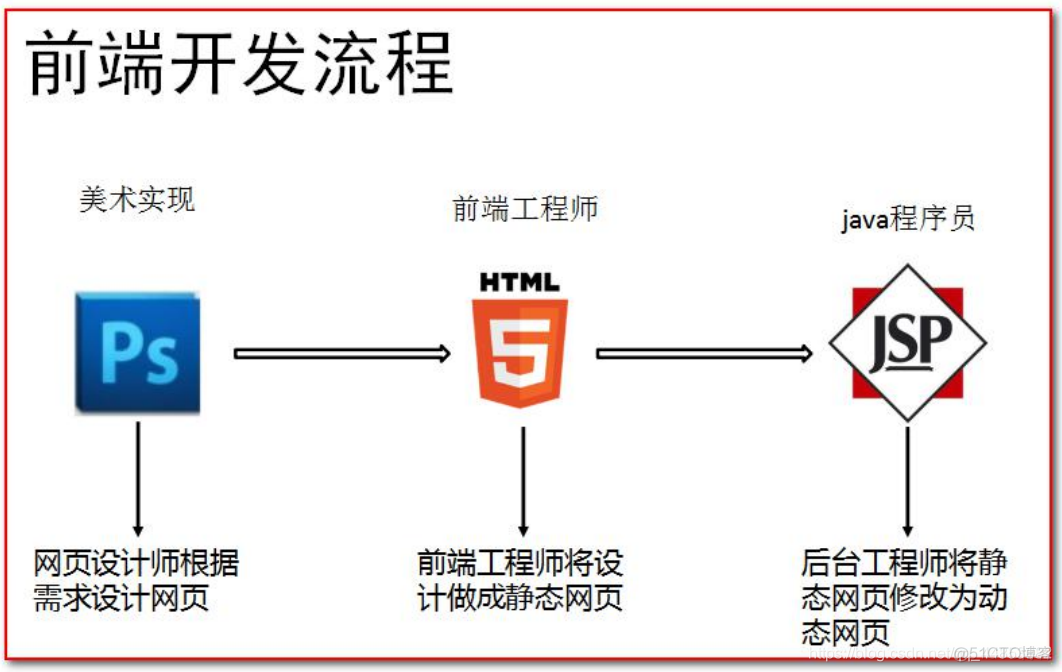
一. 前端的开发流程

二. 网站和网页
1. 定义
网站(website):指万维网
即在internet上依据一定的规则所创建的、用于展示特定内容的、由相关网页及图片、动画、视频等多媒体元素的集合
网页(webpage):构成网站的主体元素,一个网站由一个或多个网页所组成,且每个网页间均有相应的逻辑关系,网站其实是由网页组成的一个有机整体
2. 网站的组成
目前的主流网站基本由网址、网址空间、DNS域名解析、程序、数据库、Web服务器
(1). 网址
internet上网页的地址
网址包含:域名地址、IP地址
(2). 网站空间(website host)
存放网站内容(网页、文件、数据库、图片、动画、多媒体资源)的空间
网站空间也称虚拟主机空间
(3). DNS域名解析
DNS(domain name system)
是Internet上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更好的方便的访问互联网
(4). 网站程序
是指建设和修改网站所使用的编程语言,查看网站源文件就是打开网页中的网站程序
(5). 数据库
如果网站使用了数据库技术,通常就是我们所说的动态网站
常见的网站程序与数据库的搭配
(6). web服务器
Web服务器就是能够让网站顺利跑起来的程序
本质上也还是一个程序,只不过很复杂,一个完整的Web服务器,可以向浏览器显示网页文档,可以存储网站内容,具有必要的安全性能,提供一定的防火墙功能
常见搭配编程语言:
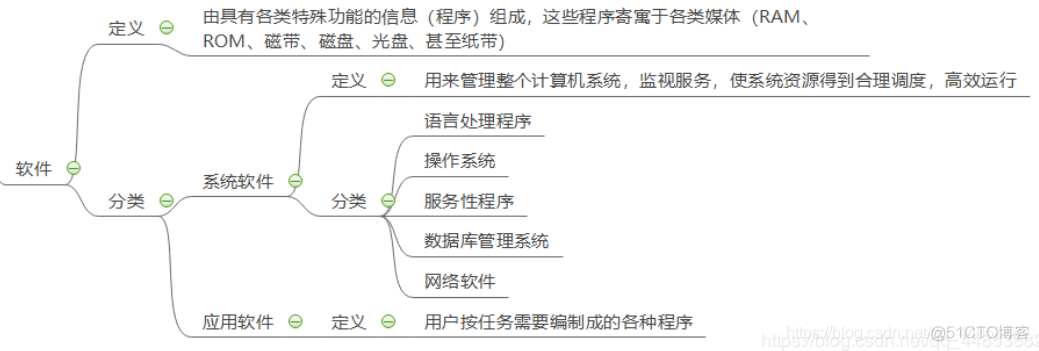
二. 软件的分类

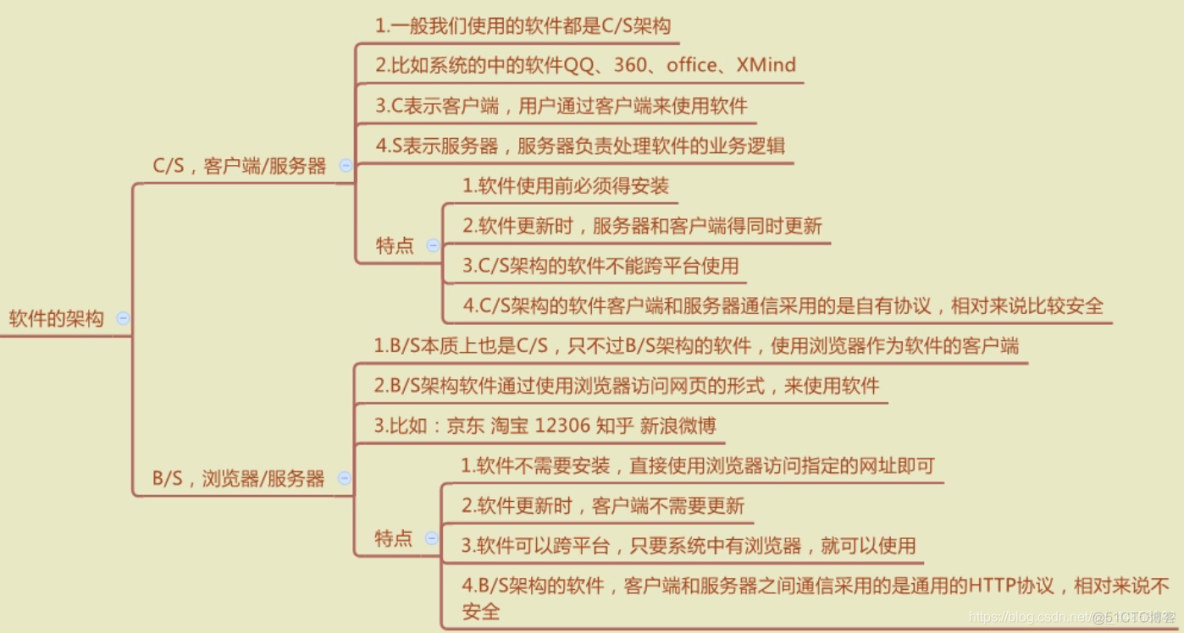
三. 软件的架构

1. 客户端:发送请求
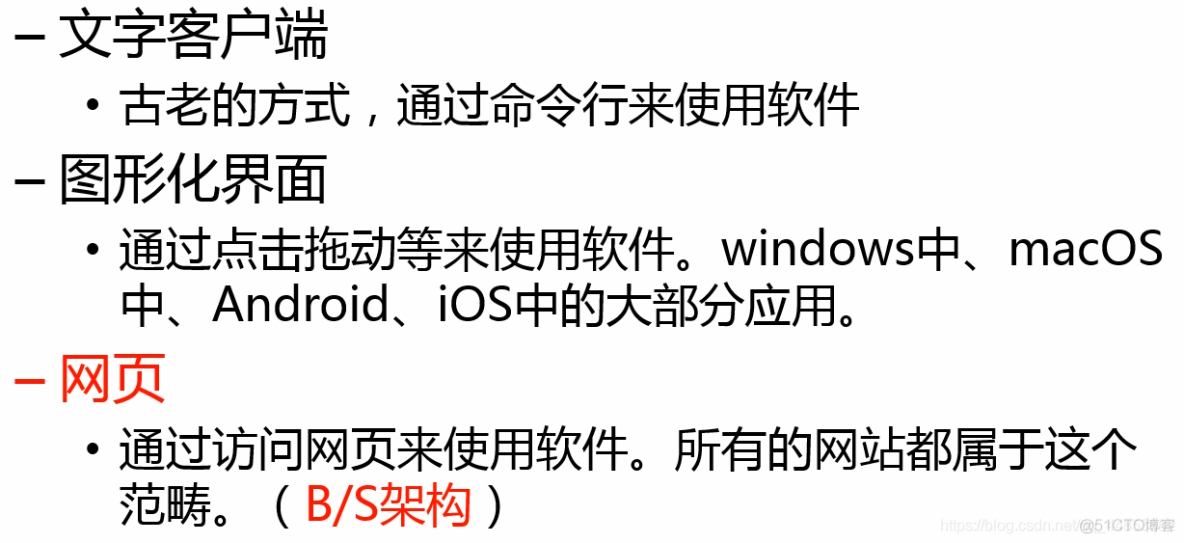
(1). 客户端形式

(2). 网页的特点

(3). 网页的发展历史

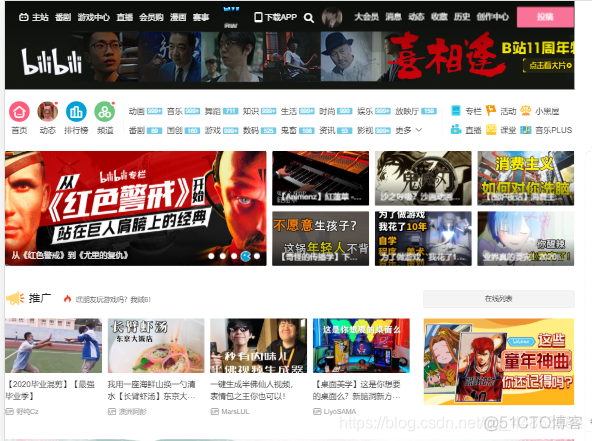
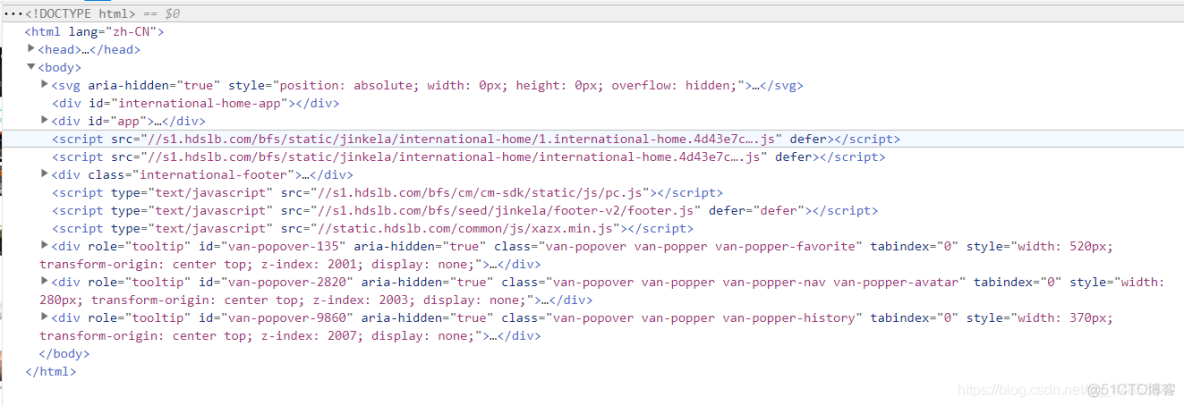
(4). 浏览器和网页
- 浏览器作用:负责把网页渲染出来呈现给用户(即把程序员写的源代码转换为图形化界面)
浏览器负责将网页渲染出我们想要的样子。如下:

- 网页:浏览器中所显示的内容

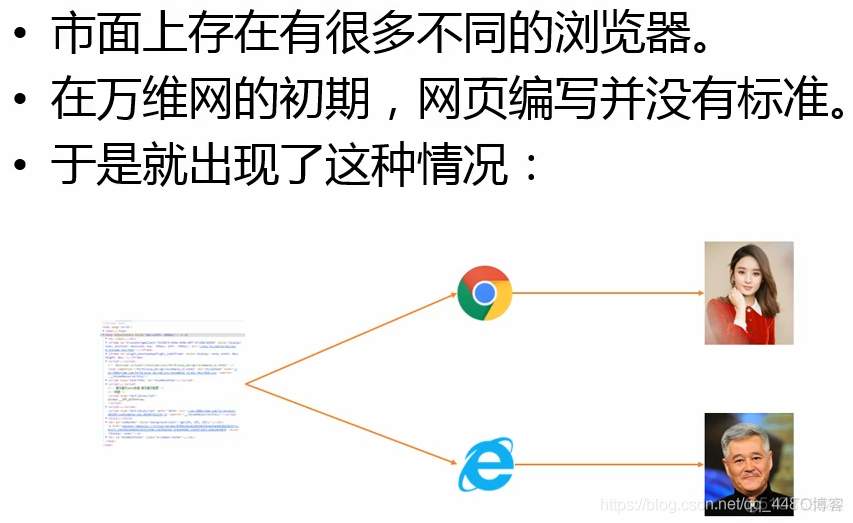
(5). 早期浏览器出现的问题

(6). 解决的方法(为什么需要web标准)

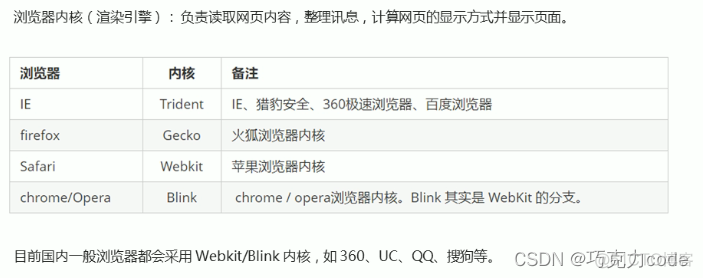
(7). 浏览器内核

2. 服务器:返回响应
- 服务器开发语言:
—— Java
——PHP
——C#
——Python
——Node.js
四. 网页的结构
1. 网页的形成

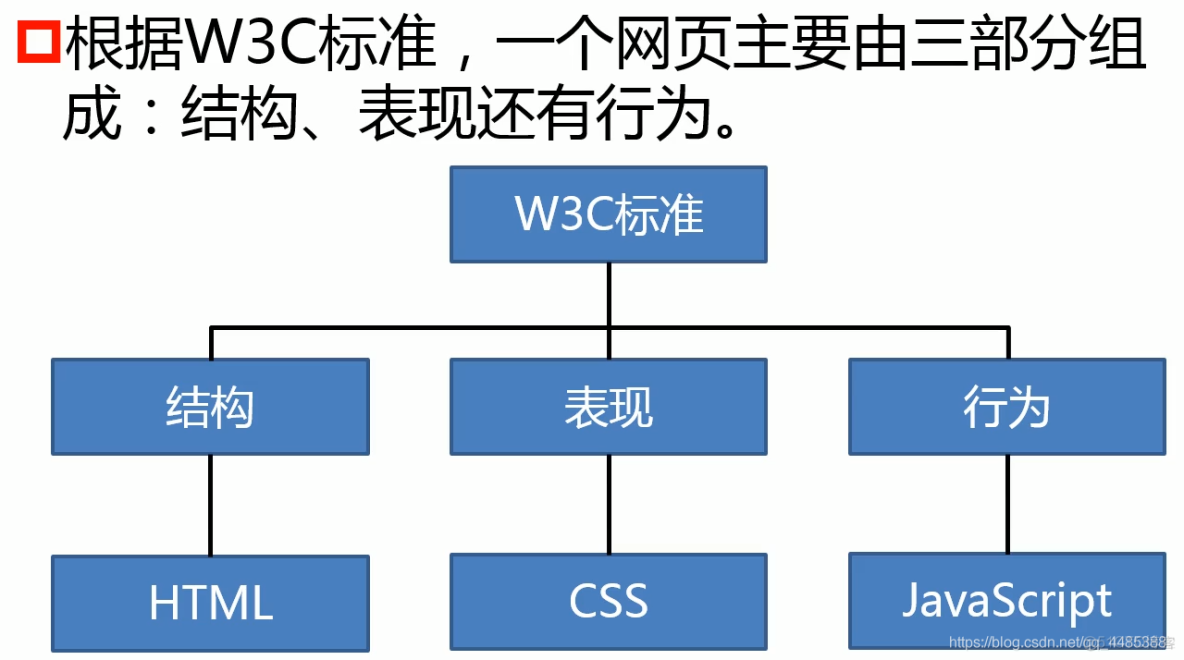
2. 网页的标准构成

结构(内容)
- HTML用于描述页面的结构
表现
- CSS用于控制页面中元素的样式
行为
- JavaScript用于响应用户操作

3. HTML、CSS、JavaScript三者关系
- HTML网页时主体,装载各种DOM元素
- CSS样式用来装饰这些DOM元素
- JavaScript脚本语言则用来控制这些DOM元素,实现交互功能
五. 统一资源定位器(Uniform Resource Locators)
URL 是一个网页地址。
URL可以由字母组成,如"runoob.com",或互联网协议(IP)地址: 192.68.20.50。大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
常见的 URL Scheme
|
Scheme |
访问 |
用于 |
|
http |
超文本传输协议 |
以 http:// 开头的普通网页。不加密。 |
|
https |
安全超文本传输协议 |
安全网页,加密所有信息交换。 |
|
ftp |
文件传输协议 |
用于将文件下载或上传至网站。 |
|
file |
您计算机上的文件。 |
六. 静态网页与动态网页
静态网页特点
- 静态网页每个页面都有固定的URL
- 静态网页内容保存在服务器上,每个页面都是一个独立的文件
- 静态网页内容相对稳定
- 静态网页没有数据库支持
- 静态网页家交互性差
动态网页特点
- 动态网页以数据库为基础
- 采用动态网页的网站可实现用户注册、用户登录、在线调查
- 动态网页实际上不是独立存在于服务器上,只有当用户请求时服务器才返回一个完整页面
- 动态网页一般采用ASP、ASP.Net、Java、JSP、PHP等编程语言实现
这些语言对数据库、脚本语言、服务器技术都有很好的支持
七. Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
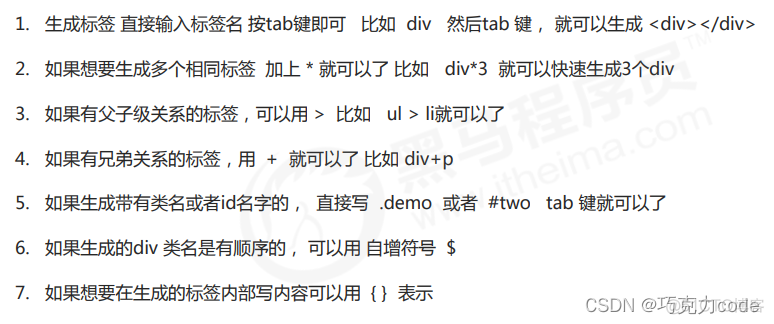
1. 快速生成HTML结构语法

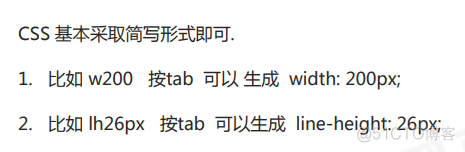
2. 快速生成CSS样式语法

3. 快速格式化代码